How Can I add Google +1 Button to Blogger
Googel lauched the +1 button for websites. I will tell you how to add the +1 google button to your blogger blog. Google have made the process of adding this button to blog is very easy and simple. As well as code that you needed to add also very simple. Just follow the steps that I have given bellow in the post.
There are two procedure to add this button to the post:-
1. Manually
2. Automatically
As if you add this button to the post manually here is the procedure...
Please go to your layout option and then html option. After that select Expand Widget Template option. Now Search </body> in the template and add the following code just above it.
<script type="text/javascript" src="http://apis.google..com/js/plusone.js"></script>
Now you will have to add the button code to your blog. Search data:post.body in the blog template and add the following code above or below it
<div style='float:left'><g:plusone expr:href='data:post.url' size='medium'/></div>
Customization of this button:-
If you want the 1st button, then replace medium with small in the above code. I have already given the code for the second button. If you want 3rd button then remove size='medium' from the code given above. If you want the 4th and the biggest size button then replace medium with tall.
2. Automatically
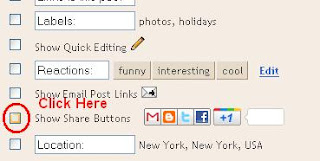
You can add this button automatically by goto layout option and click on the edit option for Blog Post. Now you will see the list of option. Select the Show Share Button option.
However this option doesnt appear on some blogger blogs even when you select the option shown above. For the other blog you can add this button by mannually.
Now click on the save template option and check your blog. If you found this code useful then don't forget to like this post ====>